Når du bruger sideskabeloner, eller Templates, sparer du tid på at bygge sider op fra bunden. På en sideskabelon er der allerede truffet en række valg omkring sidetype, layout og hvilke moduler og indstillinger, der fremgår på siden. Det gør arbejdsgangen nemmere og er også med til at sætte en ramme for udtrykket via den opsætning, der er foretaget på siden.
Sådan bruger du Templates
Templates gør det nemt for redaktører at opsætte sider, der passer til hjemmesidens design. Her kan du læse mere om, hvordan du opretter og anvender sideskabeloner.
Brugsscenarie
- Du ønsker som administrator eller webansvarlig at gøre det nemmere for fagredaktører at offentliggøre afgørelser på hjemmesiden. Ved at oprette en skabelon, behøver fagredaktører blot at udfylde felterne med indhold, og de slipper for at tage stilling til andre moduler og opsætning.
- Du skal opbygge et område på hjemmesiden med sider, der genbruger mange af de samme opsætninger og moduler. Ved at oprette en skabelon sparer du tid på fx at opsætte moduler og indsætte enslydende links og sikrer samtidig, at siderne ser ensartede ud.
Sådan gør du
Opret en template
- Tag udgangspunkt i en eksisterende side eller opret en side, der indeholder de komponenter og den opsætning, du ønsker.
- Når siden er sat op, vælger du ‘Save as Template’ via ‘Save’-knappen.
- Nu vil siden være tilføjet som Template og findes under Document Templates på dit sites Configuration. Templaten er i princippet en 1:1 kopi af den oprindelige side.
Du kan omdøbe templatens navn, så den får et andet navn. Det kan også være en god idé at navngive eventuelle moduler med vejledende navne eller at indsætte vejledende tekst i sidens forskellige inputfelter.
Opret ny side via en template
- Højreklik på det sted i sidetræet, hvor den nye side skal oprettes og vælg ‘Create’.
- Vælg den template siden skal oprettes ud fra og giv siden et navn.
- Nu bliver siden oprettet med alle de komponenter, der er i skabelonen og ligger afpubliceret.
- Udfyld siden med indhold og eventuelle justeringer og afslut med at gemme eller udgive.
Indlæs en template på en side
OBS. Når du indlæser en template, vil indhold i templaten overskrive eventuelt eksisterende indhold på siden.
- Gå til den side templaten skal indlæses på.
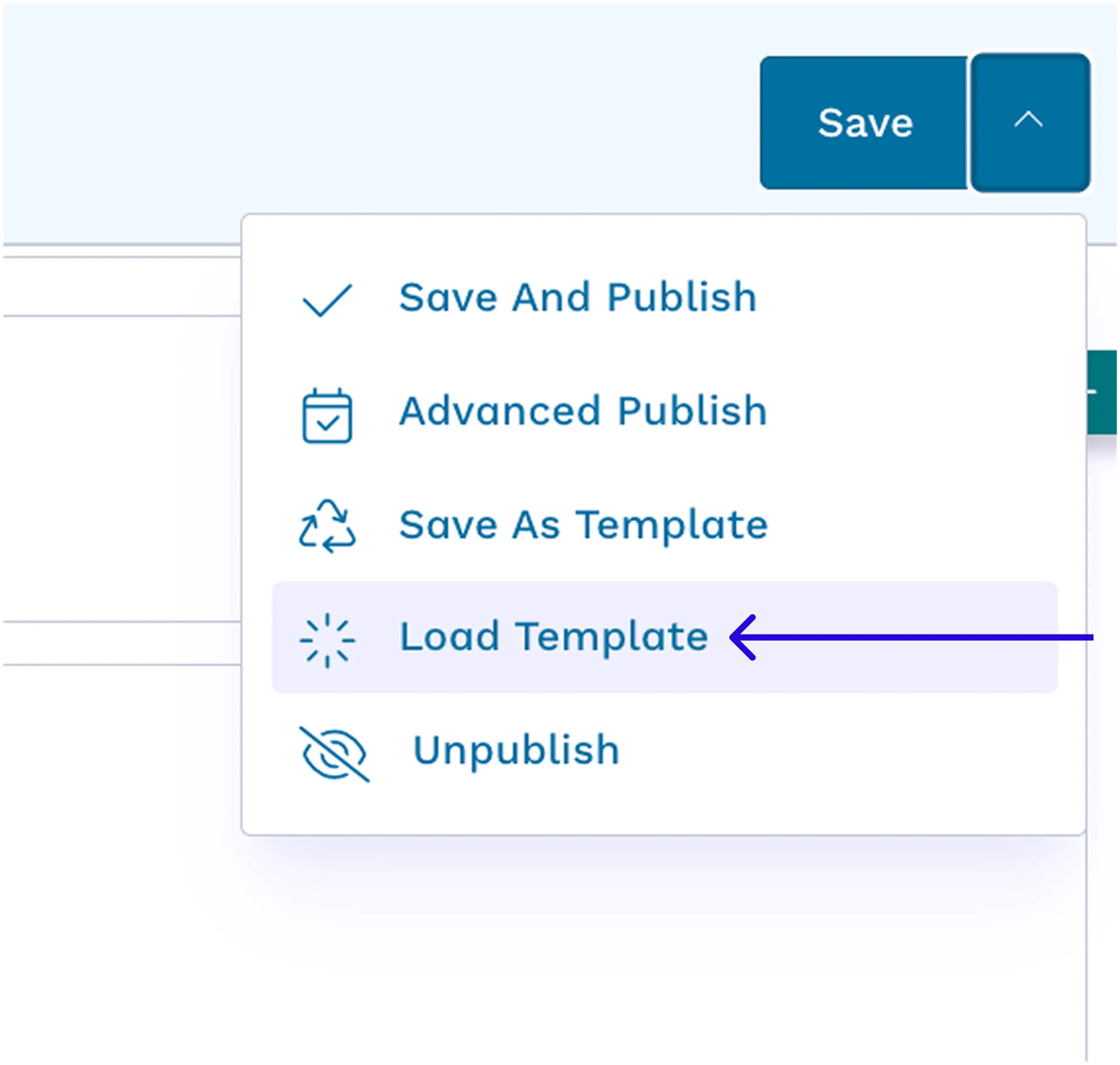
- Via sidens ‘Save’-knap vælger du ‘Load Template’.

- Vælg den template du ønsker at indlæse og tryk OK.
- Nu bliver templaten indlæst, og du kan justere siden til. Afslut med at gemme eller udgive.
Hvis du ønsker at opbygge en ny version af en side fx. forsiden, kan du foretage selve arbejdet på en side, der ligger i sandkassen. Her kan du foretage alle indholdsrettelser, køre godkendelsesproces mv. Når du er klar til at erstatte forsiden, gemmer du sandkasse-siden som template og indlæser den på forsiden.
Rediger i templates
Gå til dit sites konfiguration via sidepanelet og vælg ‘Document Templates’. Her ligger alle templates, hvorfra du kan redigere i dem.
Du kan sagtens redigere, gemme og publicere direkte i templates. Du kan også lave et preview af siden.
Husk, at det ikke er muligt at gå til siden fra skabelonerne, så længe den ligger under Configuration. Ønsker du det skal du skabelonen oprettes eller indlæses på en side, fx. i sandkassen.
Organiser templates
Gå til dit sites konfiguration via sidepanelet og vælg ‘Document Templates’. Her ligger alle templates, hvorfra du kan organisere dem.
- Ændre rækkefølge: Du kan ændre rækkefølgen på dem ved at højreklikke på ‘Document Templates’ og vælge ‘Sort’. Nu kan du trække dem rundt og placere dem i den ønskede rækkefølge. Placer fx de mest benyttede øverst på listen.
- Slet templates: Højreklik på den template, der skal slettes og vælg ‘Delete’.
- Flyt og kopier templates: Du kan flytte eller kopiere templates. Fx. hvis du ønsker at flytte templates til et andet site i samme løsning. Husk at du kan vælge flere på samme tid ved at holde ctrl (pc) eller cmd (mac) nede.
Skabeloner i et designprojekt
Har du gennemført et projekt med designfase, har du også fået udarbejdet en række skabeloner til dit site. Skabelonerne fungerer som wireframes, hvor der er taget højde for UX og navigation og er samtidig gode eksempler på, hvordan det implementerede design kan komme i brug sammen med jeres indhold.
Efter lancering, vil behovene formentlig ændre sig, og så kan I blot justere og tilpasse skabelonerne. Måske finder I også ud af, at det vil være nyttigt med flere skabeloner, eksempelvis til forskellige fagområder eller lignende.
Relaterede vejledninger

